docs
Routing and Navigation
OpenUI5 offers hash-based navigation, which allows you to build single-page apps where the navigation is done by changing the hash. In this way the browser does not have to reload the page; instead there is a callback to which the app and especially the affected view can react. A hash string is parsed and matched against patterns which will then inform the handlers.
You use routing in the following cases:
-
Enable users to navigate back using the browser history, for example, the Back button of the browser or a physical back button on mobile devices.
-
Enable bookmarks and deep links to pages inside an app; this means that you can start the app and resume the bookmarked state.
-
Pass on data via the hash to application logic.
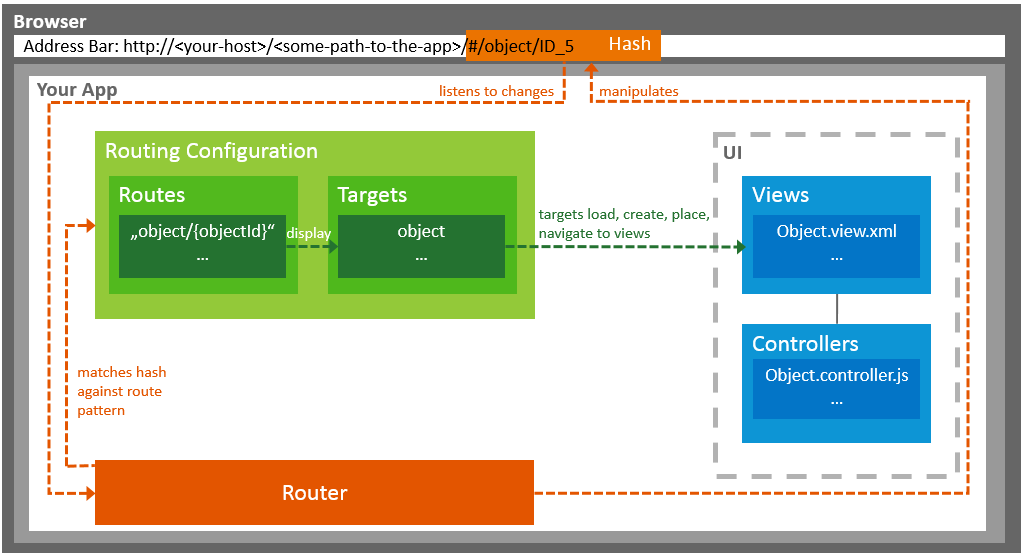
Routing overview

In OpenUI5, navigation and routing is implemented using a “router” to forward the hash change and the data in the hash to one or more views of the app.
You use routes to notify your application that the hash has changed to a certain value. For each route, you define the pattern that can be used in the app implementation.
With targets, you define where a view or a component is loaded and where the view or component is shown on the UI. By referring to one or multiple targets in a route’s definition, you can load and show the views or components once the route’s pattern matches the current hash.
You configure routing in OpenUI5 in the descriptor file (manifest.json) (see Manifest (Descriptor for Applications, Components, and Libraries)) or in the Component.js file (see Components ) to have it available globally throughout your app, but you can also define routes and targets locally by calling the constructors of the classes, for example under the sap.ui.core.routing and sap.m.routing namespaces.
Note:
You can also define only routes or only targets, but then just have to make sure that you implement the counterpart elsewhere.
- Routing Configuration
Routing configuration consists ofroutes,targets,config, andowner. - Methods and Events for Navigation
OpenUI5 provides a method and events for navigation. - Initializing and Accessing a Routing Instance
This topic describes how to initialize routing in a component and access the routing functions. - Working with Multiple Targets
If you want to navigate to multiple targets with the same hash, you can either assign multiple targets to a route, or define a parent for the target. - Using the title Property in Targets
Routing in OpenUI5 allows you to define titles declaratively in the configuration. The title can be set with valid binding syntax which is then resolved under the scope of the target to which it belongs. This means that the title can be translated when it’s bound to the i18n model or resolved dynamically under the current binding context. - Enabling Routing in Nested Components
Every OpenUI5 component can define routing configuration in its manifest and a UI5 router instance will be created automatically after the component is instantiated. - Navigate with Nested Components
ThenavTomethod in thesap.ui.core.routing.Routerclass enables you to define a set of parameters to navigate to a specific route. - Navigate with Dynamic Targets
TheaddTargetmethod in thesap.ui.core.routing.Targetsclass enables you to add targets to the router dynamically at runtime. Components or views can serve as dynamic targets.
Related Information
Tutorial: Navigation and Routing
API Reference: sap.ui.core.routing
API Reference: sap.m.routing.Router
API Reference: sap.ui.core.routing.Route: Constructor Detail