docs
Components
Components are independent and reusable parts used in OpenUI5 applications.
An application can use components from different locations from where the application is running. Thus, components can be developed by different development teams and be used in different projects. Components also support the encapsulation of closely related parts of an application into a particular component. This makes the structure of an application and its code easier to understand and to maintain.
Note:
Constraints due to cross-origin issues also apply to components.
OpenUI5 provides the following two types of components:
-
Faceless components (class:
sap.ui.core.Component)Faceless components do not have a user interface and are used for coding where no UI elements are needed. Please consider that a faceless component can’t be added to a
ComponentContainer. For more information, see the API Reference:sap.ui.core.ComponentContainer. -
UI components (class:
sap.ui.core.UIComponent)UI components extend components and add rendering functionality to the component. They represent a screen area or element on the user interface, for example, a button or a shell, along with the respective settings and metadata.
sap.ui.core.UIComponentextendssap.ui.core.Componentand adds rendering functionality to the component.
The sap.ui.core.Component class is the base class and provides the metadata for both types of components. To extend the functionality, components can inherit from their base class or from another component.
Components can be loaded and instantiated in a number of ways, each with its specific use case described in the Component Instantiation Guide. For information on the component’s manifest, see Manifest First Function. We recommend loading the component using the descriptor (if available) - it improves performance during the initial load since the loading process can be parallelized and optimized.
After loading the descriptor, the component factory can load the dependencies (OpenUI5 libraries and other dependent components) in parallel next to the component preload, and also models can be preloaded.
Structure of a Component
A component is organized in a unique namespace, the namespace of the component equals the component name.
Basically, a component consists of the component controller (Component.js) and a descriptor (manifest.json). Only the component controller is mandatory, but we recommend to also use the descriptor file. The descriptor then contains the component metadata, and also expresses the component dependencies and configuration (see Manifest (Descriptor for Applications, Components, and Libraries)). All required and optional resources of the component have to be organized in the namespace of the component.
Note:
Optional resources are, for example,
CSS,js, ori18nfiles, views, and controllers.
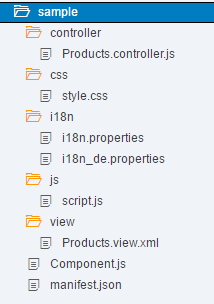
The following figure gives an example of a component folder structure.

The ComponentContainer control wraps a UI component. You use the ComponentContainer control in the OpenUI5 control tree in the same way as any other control.
Differentiation to Other Concepts in OpenUI5
The following list explains how other concepts used in OpenUI5 are distinguished from the OpenUI5 components concept:
-
Composite controls
Both concepts provide a set of controls behind a single interface. Composite controls are intended for reuse within control development and allow to include existing controls in a complex control whereas components are intended for reuse in application development.
-
UI library
The UI library is the deployable unit around controls: Controls are never deployed standalone, but as part of a control library. Components, however, are self-contained and should not be used to deploy controls.
-
Notepad control
A notepad control is another way to define a control. Notepad controls have all the characteristics of a control.
-
MVC
The MVC concept allows to define views and controllers and, thus, to structure and reuse parts within an application. As MVC can only be deployed separately and has no means to define dependent styles or scripts that are loaded together with a view, this concept is of limited use across different applications.
- Component Instantiation Guide
Components serve as the core building blocks of OpenUI5 applications. This guide explains the various ways to instantiate components, when to use each approach, and how to migrate from older mechanisms to modern alternatives. - Component Controller
The component controller is a script file (written in either JavaScript or TypeScript) that provides the runtime metadata and contains the component methods. - Declarative API for Initial Components
The declarative API enables you to define the initially started component directly in the HTML markup. - Handling IDs in UI Components
Components are usually used with a root view and in this case, the component handles the prefixing of IDs of views, elements, or controls, with the component ID. - The Owner Component
If you wish to extend your view or controller, you must define the extension in the manifest.json of their owner component. - Advanced Concepts for OpenUI5 Components
Advanced concepts for components include routing and navigation and component data as well as the event bus.
Related Information
Manifest (Descriptor for Applications, Components, and Libraries)