docs
Cards
A card is a design pattern that displays the most concise pieces of information in a limited-space container. Similar to a tile, it helps users structure their work in an intuitive and dynamic way.
Overview
Cards are composite controls that follow a predefined structure and offer content in a specific context. Cards contain the most important information for a given object (usually a task, or a list of business entities). You can use cards for presenting information, which can be displayed in flexible layouts that work well across a variety of screens and window sizes.
With the use of cards, you can group information, link to details, or present a summary. As a result, your users get direct insights without the need to leave the current screen and choose further navigation options.
The following table provides an overview of the two main types of card controls in the OpenUI5 framework:
Overview of Cards and Supported Features
| **Feature Supported** |
**\(Integration Card\)**
**sap.ui.integration.widgets.Card**
|
\(Freestyle Card\)
**sap.f.Card**
|
|||
|---|---|---|---|---|---|
| **Declarative Card Types** \(List Card, Analytical Card, Table Card, Object Card, Timeline Card, Calendar Card\) | **Adaptive Card**1 | **Component Card** | **WebPage Card** | ||
| **Fiori 3, Horizon UX** |  | 2 |  | 3 |  |
| **Cross-product Integration** |  |  |  |  |  |
| **Consumption with HTML Custom Element** |  |  |  |  |  |
| **SAP Build Work Zone Integration** |  |  |  |  |  |
| **Joule** |  | 4 |  |  |  |
| **SAP Mobile Start / Mobile SDK** |  |  |  |  |  |
| **Can implement Application Logic** | 5 | 5 |  |  |  |
| **Low-code / No-code Configuration Editor** |  |  | 6 | 6 |  |
1) We recommend using the other declarative card types.
2) Depends on the content of the Adaptive Card.
3) Depends on the WebPage content.
4) The other declarative card types are highly recommended, as the Adaptive Card is currently incompatible with Joule on mobile devices.
5) Can be implemented in JavaScript extensions.
6) Highly depends on the Component / WebPage implementation.
sap.ui.integration.widgets.Card (Integration Card)
The sap.ui.integration.widgets.Card is a self-contained user interface element, connected to a manifest, and used as a widget. It consists of three elements: card container, card header area, and content area.
- The container is the base and subdivides in a header and content area. It has a white background color and a border with radius.
- The header area indicates what the card is about and can function as a navigation area for opening the underlying source. It also serves as a counter showing the number of items on the card in relation to the total number of relevant items (in case multiple items are shown in the content area). It can have a title, a subtitle, an icon, and a status indicator. If the header is of type
Numeric, it may have different attributes, describing a KPI. - The content area represents data from the underlying source. It uses the interaction and visualization from the embedded controls. It depends on the card type.

Usage
The integration card is defined in a declarative way, using a manifest.json so that it can be easy to integrate and reuse it.
As a card developer, you describe it in its manifest.json file by defining its header, content, data source, and possible actions. As an app developer, you integrate the card in your app and define its dimensions (height and width properties) and behaviour for the declared actions (action event).
To use the sap.ui.integration.widgets.Card, you should pass the path to the manifest.json file of the card:
<mvc:View xmlns:w="sap.ui.integration.widgets">
<w:Card manifest="./demo/manifest.json" />
For more information and examples on the usage, see the API Reference and the Samples.
Content Types
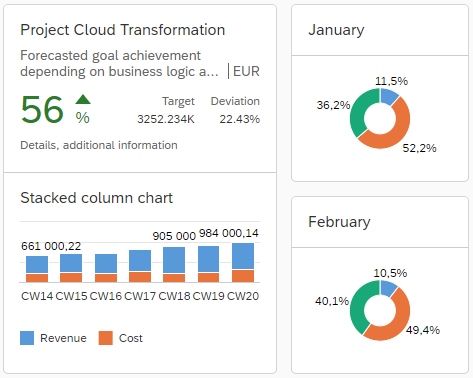
Cards can be transactional (list, table, object, unstructured content, timeline) and analytical (line, donut, [stacked] column, stacked bar chart). Each card is designed in a different style and contains various content formats.
| Card Type | Description |
|---|---|
| Adaptive Card | Used to visualize and reuse cards that are created using the Microsoft Adaptive Cards specification and manifest. |
| Analytical Card1 | Used for data visualization. Typically, it is defined by a numeric header and analytical data content. For example, chart types, such as line chart, donut chart, \(stacked\) column chart, \(stacked\) bar chart. For more information on the analytical card, see the [SAP Fiori Design Guidelines](https://experience.sap.com/fiori-design-web/analytical-card/). |
| Calendar Card | Used to display a schedule of a single entity \(such as person, resource\) for the selected time interval. |
| Component Card \(Experimental\) | Displays multiple controls and is used as a custom approach for use cases which do not fit in other card types and structures. The content area of the unstructured content card can be moved to the top. > ### Note: > In contrast to the other integration card types, the structure and behavior of the Component card are custom-definable and are following the established OpenUI5 Component model. For more information, see [Components](/docs/04_Essentials/components-958ead5.html). |
| List Card | Displays multiple list items of all kind. Aggregated information can also be visualized with a line item. The counter in the header area is required for this type of card. |
| Object Card | Displays the basic details for an object, for example, a person or a sales order. |
| Table Card | Displays a set of items in table format. |
| Timeline Card2 | Displays time-related content. |
| WebPage Card | Allows to embed HTML page in the content area, which will be isolated in iframe. |
Restriction:
1) The Analytical Card is using
sap.viz.ui5.controls.VizFramecharts which are part of SAPUI5 and are not available in OpenUI5.2) The Timeline Card is using the
sap.suite.ui.commons.Timelinecontrol which is part of SAPUI5 and is not available in OpenUI5.
sap.f.Card (Freestyle Card)
The sap.f.Card control provides more freedom in choosing the structure and the controls which you can include. The data is provided by the application with the use of data binding, thus the control can be used just as a renderer.
In contrast to the self-contained and manifest-driven Integration Card (sap.ui.integration.widgets.Card), where the design, data retrieval, and rendering are predefined and encapsulated for better integration and reuse, with sap.f.Card you can decide and compose the card content area according to your needs.
The sap.f.Card consists of three elements: a container with background color and rounded corners, a header, and content.

The header is predefined and can be an instance of either sap.f.cards.Header or sap.f.cards.NumericHeader. The content area can be built with a desired combination of the standard OpenUI5 controls.
Usage
Considering the general purpose of the cards (to represent most important assets of a particular business object in a limited size UI element), it is not recommended to have very complex designs and heavy application-like interactions implemented in a sap.f.Card control.
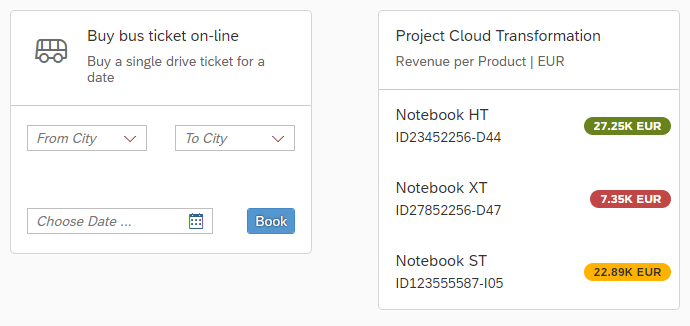
Example:
<f:Card
class="sapUiMediumMargin"
width="300px">
<f:header>
<card:Header
title="Project Cloud Transformation"
subtitle="Revenue per Product | EUR"/>
</f:header>
<f:content>
<List
showSeparators="None"
items="{path: '/productItems'}" >
<CustomListItem>
<HBox
alignItems="Center"
justifyContent="SpaceBetween">
<VBox class="sapUiSmallMarginBegin sapUiSmallMarginTopBottom" >
<Title level="H3" text="{title}" />
<Text text="{subtitle}"/>
</VBox>
<tnt:InfoLabel
class="sapUiTinyMargin"
text="{revenue}"
colorScheme= "{statusSchema}"/>
</HBox>
</CustomListItem>
</List>
</f:content>
</f:Card>
Related Information
Manifest (Descriptor for Applications, Components, and Libraries)