docs
Step 9: Formatting Values
We’d also like to provide our users with a way of contacting Harry Hawk, so we’re adding a link that sends an e-mail to Harry. To do this, we convert our data in the model to match the sap.m.URLHelper.normalizeEmail API. As soon as the user changes the name, the e-mail also changes. We need a custom formatter function for this.
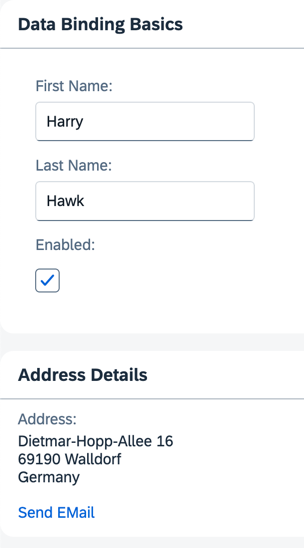
Preview
An e-mail link is added to the address panel

Coding
You can view and download all files in the Demo Kit at Data Binding - Step 9.
-
Create a new folder named
controllerwithin yourwebappfolder as a general location for all controller files for this app. Next, create a new file namedApp.controller.jswith the following content:webapp/controller/App.controller.js (New)
sap.ui.define([ "sap/m/library", "sap/ui/core/mvc/Controller" ], (mobileLibrary, Controller) => { "use strict"; return Controller.extend("ui5.databinding.controller.App", { formatMail(sFirstName, sLastName) { const oBundle = this.getView().getModel("i18n").getResourceBundle(); return mobileLibrary.URLHelper.normalizeEmail( `${sFirstName}.${sLastName}@example.com`, oBundle.getText("mailSubject", [sFirstName]), oBundle.getText("mailBody")); } }); });In our custom formatter, we set the first and last name currently in the model as function parameters. When a user changes the data in the model by entering a different name in the input fields, our formatter will be invoked automatically by the framework. This ensures that the UI stays in sync with the data model.
In the
formatMailfunction, we use thesap.m.URLHelper.normalizeEmailfunction that expects an e-mail address, a mail subject, and a text body. When a user follows the link, their default email client will open with these parameters.For more information, see API Reference:sap.m.URLHelper.normalizeEmail. ThemailSubjectresource bundle text contains a placeholder for the recipient’s first name (see below). Therefore, we provide the name with[sFirstName].Note:
For a detailed description of the e-mail link format, see https://developer.mozilla.org/de/docs/Web/Guide/HTML/Email_links.
-
Enhance the
App.view.xmlfile as shown below:webapp/view/App.view.xml
<mvc:View controllerName="ui5.databinding.controller.App" xmlns="sap.m" xmlns:form="sap.ui.layout.form" xmlns:l="sap.ui.layout" xmlns:mvc="sap.ui.core.mvc"> ... <Panel headerText="{i18n>panel2HeaderText}" class="sapUiResponsiveMargin" width="auto"> <content> <l:VerticalLayout> <Label labelFor="address" text="{i18n>address}:"/> <FormattedText class="sapUiSmallMarginBottom" htmlText="{/address/street}<br>{/address/zip} {/address/city}<br>{/address/country}" id="address" width="200px"/> <Link href="{ parts: [ '/firstName', '/lastName' ], formatter: '.formatMail' }" text="{i18n>sendEmail}"/> </l:VerticalLayout> </content> </Panel> </mvc:View>For more complex bindings, we can’t use the simple binding syntax with the curly braces anymore. The
hrefproperty of theLinkelement now contains an entire object inside the string value. In this case, the object has two properties:-
partsThis is a JavaScript array in which each element is a string representing a
pathproperty. The number and order of the elements in this array correspond directly to the number and order of parameters expected by theformatMailfunction. -
formatterThis is a reference to the function that receives the parameters listed in the
partsarray. Whatever value the formatter function returns becomes the value set for thehrefproperty. The dot (formatMail) at the beginning of the formatter tells OpenUI5 to look for aformatMailfunction on the controller instance of the view. If you don’t use the dot, the function will be resolved by looking into the global namespace.
Note:
When using formatter functions, the binding automatically switches to “one-way”. Therefore, you can’t use a formatter function for “two-way” scenarios. However, you can use data types (which we explain in the following steps).
-
-
Add the
# E-mailsection to thei18n.propertiesandi18n_de.propertiesfiles as shown below.webapp/i18n/i18n.properties
… # Screen titles panel1HeaderText=Data Binding Basics panel2HeaderText=Address Details # E-mail sendEmail=Send Mail mailSubject=Hi {0}! mailBody=How are you?webapp/i18n/i18n_de.properties
… # Screen titles panel1HeaderText=Data Binding Grundlagen panel2HeaderText=Adressdetails # E-mail sendEmail=E-mail versenden mailSubject=Hallo {0}! mailBody=Wie geht es dir?
Parent topic:Data Binding Tutorial
Next:Step 8: Binding Paths: Accessing Properties in Hierarchically Structured Models
Previous:Step 10: Property Formatting Using Data Types
Related Information