docs
Step 5: Controllers (TypeScript)
In this step, we replace the text with a button and show the “Hello World” message when the button is pressed. The handling of the button’s press event is implemented in the controller of the view.
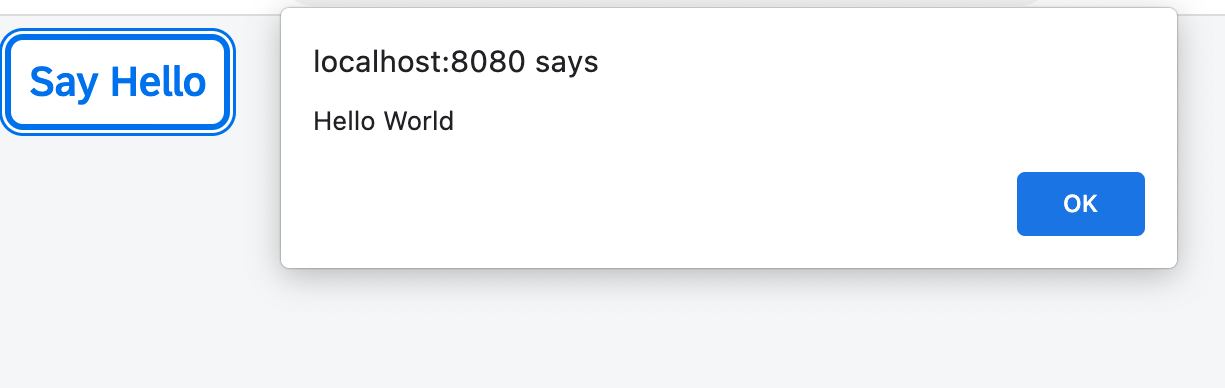
Preview
A Say Hello button is added

Coding
You can view all files at OpenUI5 TypeScript Walkthrough - Step 5: Controllers and download the solution as a zip file.
webapp/controller/App.controller.ts (New)
First of all, we need a controller for our app view that defines how the view should react to user inputs, such as a button press event.
We create the folder webapp/controller and a new file App.controller.ts inside. We define the app controller in its own file by extending the OpenUI5-provided sap/ui/core/mvc/Controller. In the beginning, it holds only a single function called onShowHello that shows an alert.
import Controller from "sap/ui/core/mvc/Controller";
/**
* @name ui5.walkthrough.controller.App
*/
export default class AppController extends Controller {
onShowHello(): void {
// show a native JavaScript alert
alert("Hello World");
}
};
webapp/view/App.view.xml
We add a reference to the controller by setting the controllerName attribute of the view. This way we get access to the event handlers and other functionalities defined in the controller.
We also replace the text control with a button with text “Say Hello” and assign a press event to it. When pressed, the button triggers the onShowHello event handler function we introduced in the controller of the view. To point out that the press event handler of the button is located in the controller of the view and not in the Global Namespace, we prefix the handler name with a “.” character.
<mvc:View
controllerName="ui5.walkthrough.controller.App"
xmlns="sap.m"
xmlns:mvc="sap.ui.core.mvc">
<Button
text="Say Hello"
press=".onShowHello"/>
</mvc:View>
A view does not necessarily need an explicitly assigned controller. You do not have to create a controller if the view is just displaying information and no additional functionality is required. If a controller is specified, it is instantiated after the view is loaded.
Conventions
-
Controller names are capitalized
- All controllers are stored in the
controllerfolder -
Controllers carry the same name as the related view (if there is a 1:1 relationship)
-
Event handlers are prefixed with
on - Controller names always end with
*.controller.js(in JavaScript) or*.controller.ts(in TypeScript)
Parent topic:Walkthrough Tutorial (TypeScript)
Next:Step 4: XML Views (TypeScript)
Previous:Step 6: Modules (TypeScript)
Related Information