docs
Step 12: Starting with Two Columns
In this step, we set up the app to start with an initial layout of two columns.
By default, the FlexibleColumnLayout starts off with one column. If your use case requires it, you can set the initial layout to start with two columns. The user can still navigate to a single-column layout by closing the detail page from the navigation actions or a three-column layout by selecting an item from the detail page.
Preview
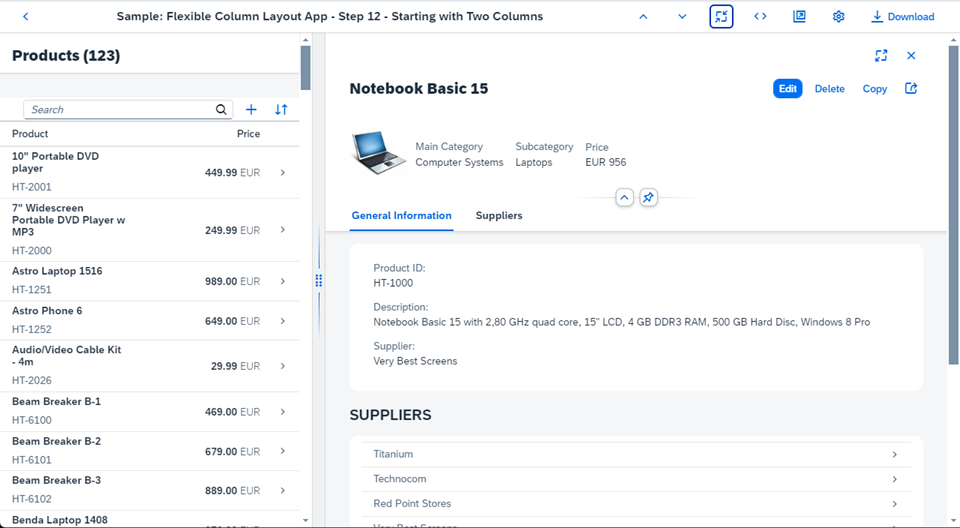
Initial layout with two columns

Coding
You can view and download all files at Flexible Column Layout App - Step 12.
webapp/Component.js [MODIFY]
...
getHelper: function () {
return this._getFcl().then(function(oFCL) {
var oSettings = {
defaultTwoColumnLayoutType: fioriLibrary.LayoutType.TwoColumnsMidExpanded,
defaultThreeColumnLayoutType: fioriLibrary.LayoutType.ThreeColumnsMidExpanded,
initialColumnsCount: 2
};
return (FlexibleColumnLayoutSemanticHelper.getInstanceFor(oFCL, oSettings));
});
},
...
We set the initialColumnsCount parameter of the getHelper method to 2.
Parent topic:Flexible Column Layout App Tutorial
Next:Step 11: Using the Flexible Column Layout Semantic Helper