docs
Step 1: Setting Up the Initial App
We start by setting up a basic OpenUI5 app for this tutorial.
The structure in this step will be used throughout the rest of this tutorial. The basic OpenUI5 app created in this step will be extended in the subsequent steps to illustrate the main FlexibleColumnLayout features.
Preview
The basic OpenUI5 app

Setup
-
To set up your project for this tutorial, download the files at Flexible Column Layout App - Step 1.
- Extract the downloaded
.zipfile at the desired location on your local machine. - Open a shell in the extracted folder and execute
npm install. - Execute
npm startto start the web server and to open a new browser window hostingindex.html.
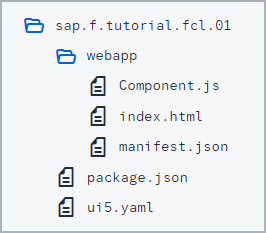
You should have the same files as displayed in the following figure:
Folder structure with downloaded files

Parent topic:Flexible Column Layout App Tutorial