docs
Step 1: Set Up the Initial App
We start by setting up a simple app for this tutorial. The app displays mock data only and mimics real OData back-end calls with the mock server as you have seen in the Walkthrough tutorial.
The structure and data model created in this step will be used throughout the rest of this tutorial. The initial app created in this step will be extended in the subsequent steps to illustrate the navigation and routing features of OpenUI5.
Preview
Initial app with a simple button

Setup
-
To set up your project for this tutorial, download the files at Navigation and Routing - Step 1.
- Extract the downloaded
.zipfile at the desired location on your local machine. - Open a shell in the extracted folder and execute
npm install. - Execute
npm startto start the web server and to open a new browser window hosting your newly createdindex.html.
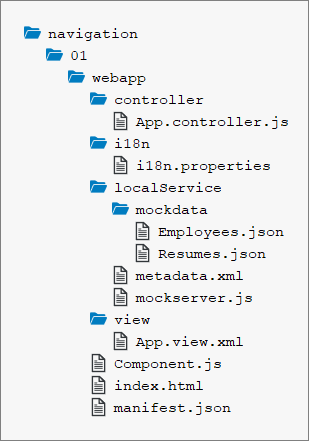
You should have the same files as displayed in the following figure:
Folder structure with downloaded files

Note:
The content of the
localServicefolders will not be changed in this tutorial. Thei18nfolder will always contain thei18n.propertiesfile only. Therefore, we will show both subfolders collapsed in the following steps.
The Initial App
With the downloaded coding, you have an initial app with recommended settings that provides the basic features of an OpenUI5 app:
-
Home Page
The home page of our app is defined in the
webapp/index.htmlfile. In this file we bootstrap OpenUI5 and tell the runtime where to find our custom resources. Furthermore, we initialize theMockServerto simulate back-end requests as we do not have a real back-end service throughout this tutorial. Finally, we instantiate the application component, assign it to asap.m.Shellcontrol, and place the shell into the body. The correspondingComponent.jsfile in thewebappfolder will be extended throughout this tutorial. -
Data
In the
webapp/localService/mockserver.jsfile, we configure the mock server. Using the mock server in this tutorial allows us to easily run the code even without network connection and without the need of having a remote server for our application data.The
metadata.xmlfile used by the mock server describes our OData service. The service only has two OData entities:-
Employee
An
employeehas typical properties likeFirstNameandLastNameas well as a navigation property to a resume entity referenced by aResumeID. Of course, the entity also has an ID property:EmployeeID. The correspondingEntitySetisEmployees. The actual test data containing several employees is located in thewebapp/localService/mockdata/Employees.jsonfile. -
Resume
In our case, we want to keep the resume of employees very simple. Therefore, we just have simple properties of type
Edm.String. The properties areInformation,Projects,HobbiesandNotes; all of them contain textual information. The entity has an ID propertyResumeIDand the correspondingEntitySetisResumes. The resume data for an employee is located in filewebapp/localService/mockdata/Resumes.json.
-
-
Configuration of the App
In the
webapp/manifest.jsondescriptor file, we configure our app. The descriptor file contains the following most interesting sections:-
sap.appIn this section we reference an
i18n.propertiesfile and use a special syntax to bind the texts for thetitleanddescriptionproperties.In the
dataSourcespart, we tell our app where to find our OData serviceemployeeRemote. As you might guess, theuricorrelates to therootUriof our mock server instance which can be found inwebapp/localService/mockserver.js. It is important that these two paths match to allow our mock server to provide the test data we defined above. ThelocalUriis used to determine the location of themetadata.xmlfile. -
sap.ui5Under
sap.ui5we declare with therootViewparameter that oursap.ui.demo.nav.view.Appview shall be loaded and used as therootViewfor our app. Furthermore, we define twomodelsto be automatically instantiated and bound to thei18ncomponent and a default model"". The latter references ouremployeeRemotedataSourcewhich is declared in oursap.appsection as an OData 2.0 data source. Thei18nfile can be found atwebapp/i18n/i18n.properties. This data source will be mocked by our mock server.
-
So far we have a basic app that does not really have any navigation or routing implemented. This will change in the next steps when we implement our first navigation features.
Parent topic:Navigation and Routing Tutorial
Previous:Step 2: Enable Routing