docs
Quickstart Tutorial
Unleash your OpenUI5 skills with this simple three-step tutorial. We start with a simple “Hello World” example, and convert it to a minimalist two-page app.
We create an app with two pages and a navigation button to navigate between the pages.
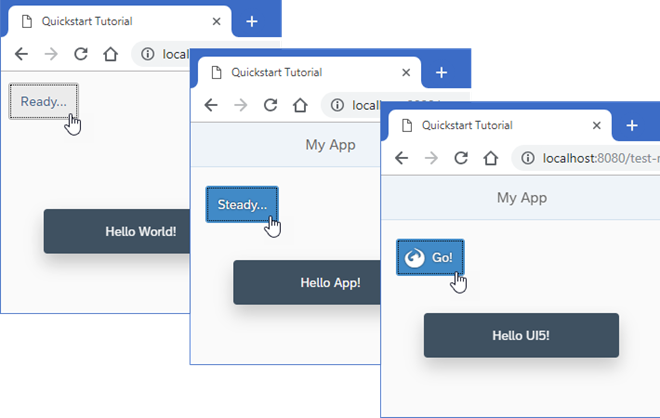
Preview
Ready…Steady…Go!

Tip:
If you want to skip one or more steps, you can jump directly to the step you’re interested in. Then simply download the code from the previous step, and start learning from there. You can download the code for each step in the Quick Start Sample.
Note:
All you need to build your app, is a Web browser, a Web server, and a development environment of your choice. For more information, see the links below.
- Step 1: Ready…
Let’s get you ready for your journey! We bootstrap OpenUI5 in an HTML page and implement a simple “Hello World” example. - Step 2: Steady…
Now we extend our minimalist HTML page to a basic app with a view and a controller. - Step 3: Go!
Finally, we add a second page to our app showcasing some of the key OpenUI5 concepts.
Related Information